Тут розповідаємо на які базові елементи варто звертати увагу, щоб зробити табличку більш читабельною.
Шрифт і форматування тексту.
Шрифт. Шрифт без засічок - Arial, Roboto, Open Sans (для онлайн роботи з документом/таблицею).
Найкраще у таблицях працюють моноширинні шрифти та шрифти які мають табличні цифри (в яких ширина всіх цифр однакова, Roboto схожий на це). Це добре видно по «1», яка в інших шрифтах зазвичай вужча.
Шрифт без засічок - Arial, Roboto, Open Sans (для онлайн роботи з документом/таблицею).
Розмір шрифту. Не більше 2 різних розмірів шрифтів. 10 розмір — ок)
💡Правило: 1 рядок — 1 розмір.
Форматування.
- Підкреслення тільки для посилань.
- Курсив для авторських поміток «пишу від себе» (замість курсиву краще додавати коменти)
- Робочі: Жирний і нормальний шрифт
Простір
Висота рядка. 26-30 👍 (за замовчуванням 21)
- Виділити всі рядки (🖱1 рядок → затиснути
Shift→ 🖱останній рядок) → права кнопка 🖱 →Resize rows)
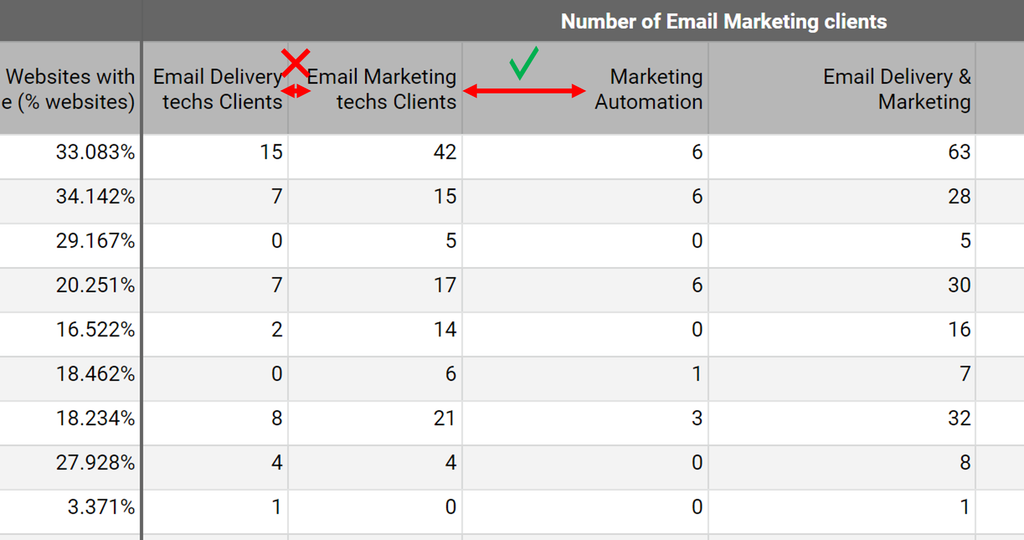
Ширина колонки. Залежить від типу і розміру даних. Треба простір між даними й заголовками.
Видаляти. Всі зайві колонки/рядки в 🗑. Жодних порожніх рядків/колонок («Без дірок» в таблиці).

Вирівнювання
Числа. Числа вирівнюються по правій стороні (в США — по лівій, тому що пишуть суму - $100, а не так, як ми 100$). А якщо ще точніше, то по розрядах. Якщо є цифра 1 та 1.2, то краще зробити 1.0 та 1.2. Таким чином можна порівнювати цифри одного порядку й випадково не сплутати 100 та 1.00.
Текст. Текст — по лівій.
Заголовки. Так само як і дані під заголовком.
Колір
Відтінки. Кольори одного відтінку. Без потреби не додаємо інший колір.
Ієрархія кольорів. Виділяємо і систематизуємо дані за допомогою ієрархії кольорів від темного до світлого.
Яскраві кольори. Не використовуємо яскраві кольори. Дані — основна інформація, а не колір.
- Виняток. Кольором можна замінити дані. Наприклад, зеленим —✅, червоним —❌.
Систематизація. Якщо багато аркушів у таблиці, можна їх зафарбувати. Створюйте свої правила фарбування.
Зебра. Зебра — черезрядкова заливка :білий + 1 нейтральний колір.
- Як це зробити? (виділяємо → права кнопка 🖱→
альтернативна заливка)
- Якщо є зебра — то 👎 інші способи виділення/кольори
- Використовуємо дуже світлі відтінки 👍 для сучасних екранів - full hd/ для проєктора, старого екрана — трохи яскравіші.
Акценти
Акцент — голос, яким говорять ваші дані) 📣 , контраст між елементами.
Акцентуємо — визначаємо які дані первинні, а які вторинні.
Відсутність акценту = всі дані однаково важливі.
Забагато акцентів = відсутність акценту.
Шрифт:
- Форматування (жирний) 👍
- Колір 👍
- Розмір
Форма:
- Розмір клітинки
- Колір клітинки 👍
Але пам'ятаємо все, про що ми говорили попередньо 👆
Стараємося не використовувати понад 2 способи акцентування.
Коментарі та примітки. Коментарі — для колективної роботи. Примітки — для пояснення даних.